| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
- 혼자공부하는C언어
- 모두를위한R데이터분석입문
- 소수경로
- 도전실전예제
- 혼공C
- 코틀린
- 대학교재풀이
- 문제해결
- 코딩
- C언어
- 빅데이터입문
- IT
- c프로그래밍
- 혼공씨
- 빅데이터
- Algorithm
- 연습문제
- c언어문제풀이
- c++
- 데이터처리
- 초보
- 기술
- 모두를위한 R데이터분석
- 대학교재
- Python
- r
- 코딩연습
- 코딩테스트
- PrimePath
- 알고리즘
- Today
- Total
Jupitor's Blog
Tistory 티스토리 블로그 사이드 바 광고 넣는 법 본문

Tistory 블로그에 사이드 바에 광고 넣는 법입니다.
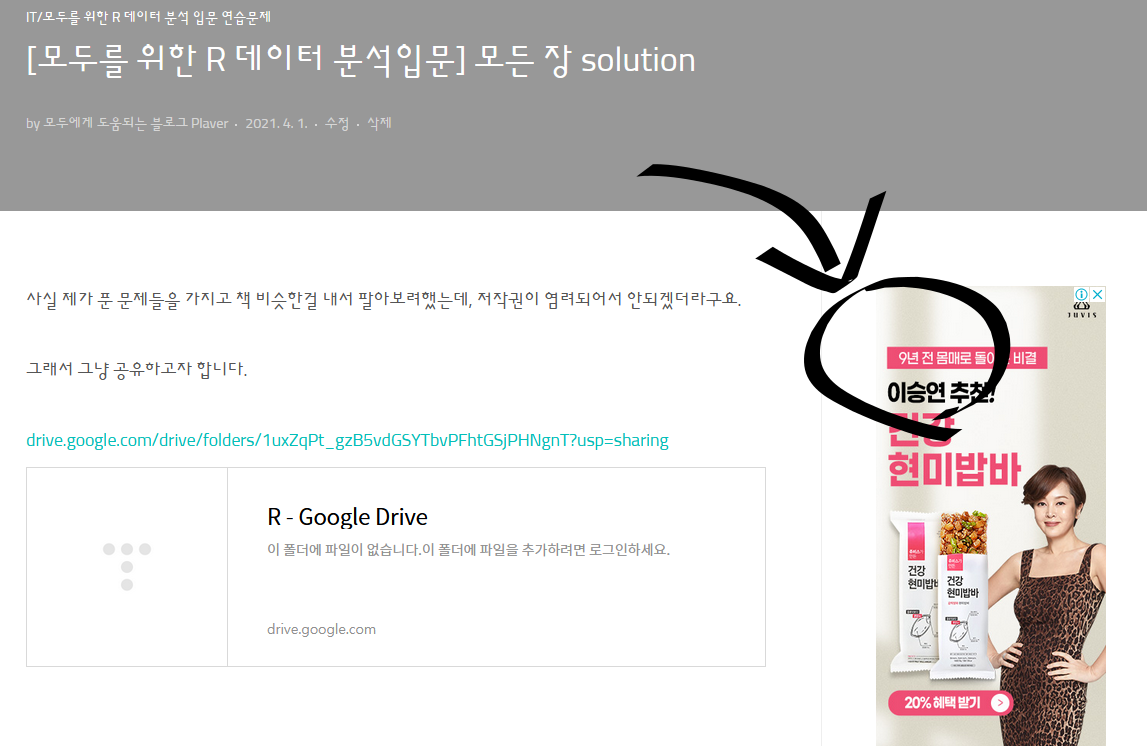
제 블로그도 지금 보시면 아시겠지만 우측에 광고가 표시되는데요.

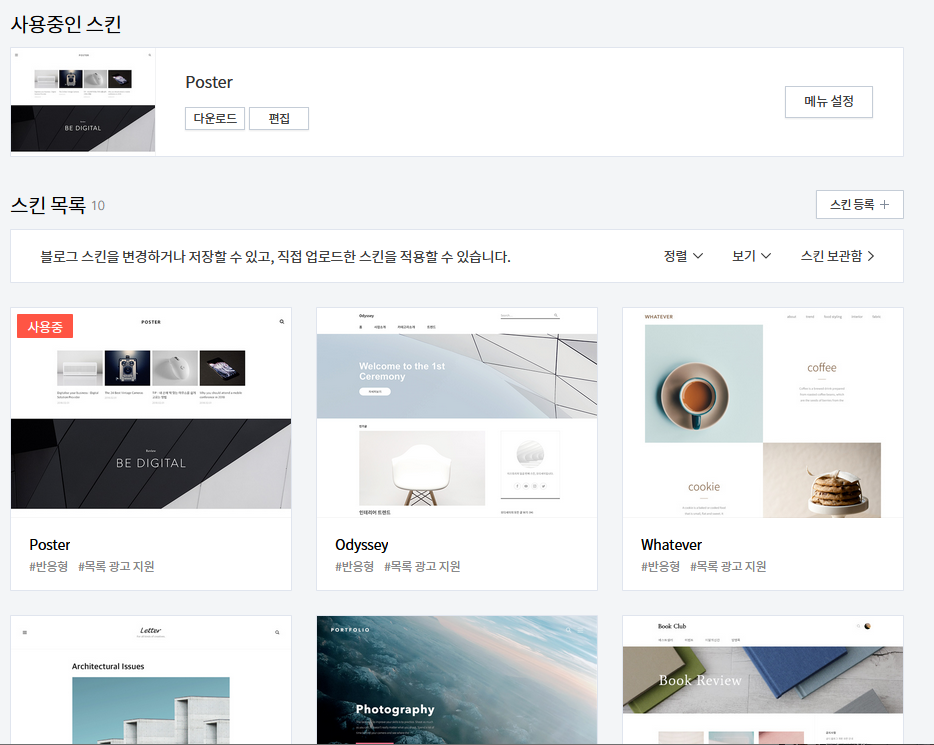
이렇게 우측에 보이는 것처럼 사이드바에 광고를 넣을려고 하면, 먼저 사이드바가 있는
스킨을 사용해야 합니다.

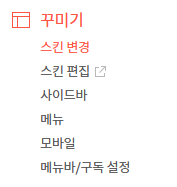
블로그 관리 페이지에서 꾸미기 -> 스킨 편집에 들어가 봅시다
(블로그 관리페이지는 블로그페이지주소/manage 입니다)

먼저 시험으로 스킨을 적용시킨 후에 ( 스킨 변경시 사이드 바, 메뉴 설정이 초기화 되니 주의 ! )
아무 글이나 작성해보시거나,
꾸미기 -> 사이드 바로 들어가보세요.
글에서 사이드 바가 글의 왼쪽 또는 오른쪽에 위치한 스킨만 광고를 넣을 수 있습니다.
사이드 바 메뉴 수정에 메뉴 들이 있어도 사이드 바 자체가 글 아래에 있는 스킨은
우리가 원하는대로 측면에 광고를 넣을 수가 없겠죠?


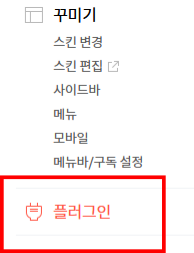
적절한 스킨을 적용하고 나서 관리자 페이지에서 플러그인으로 들어갑니다.

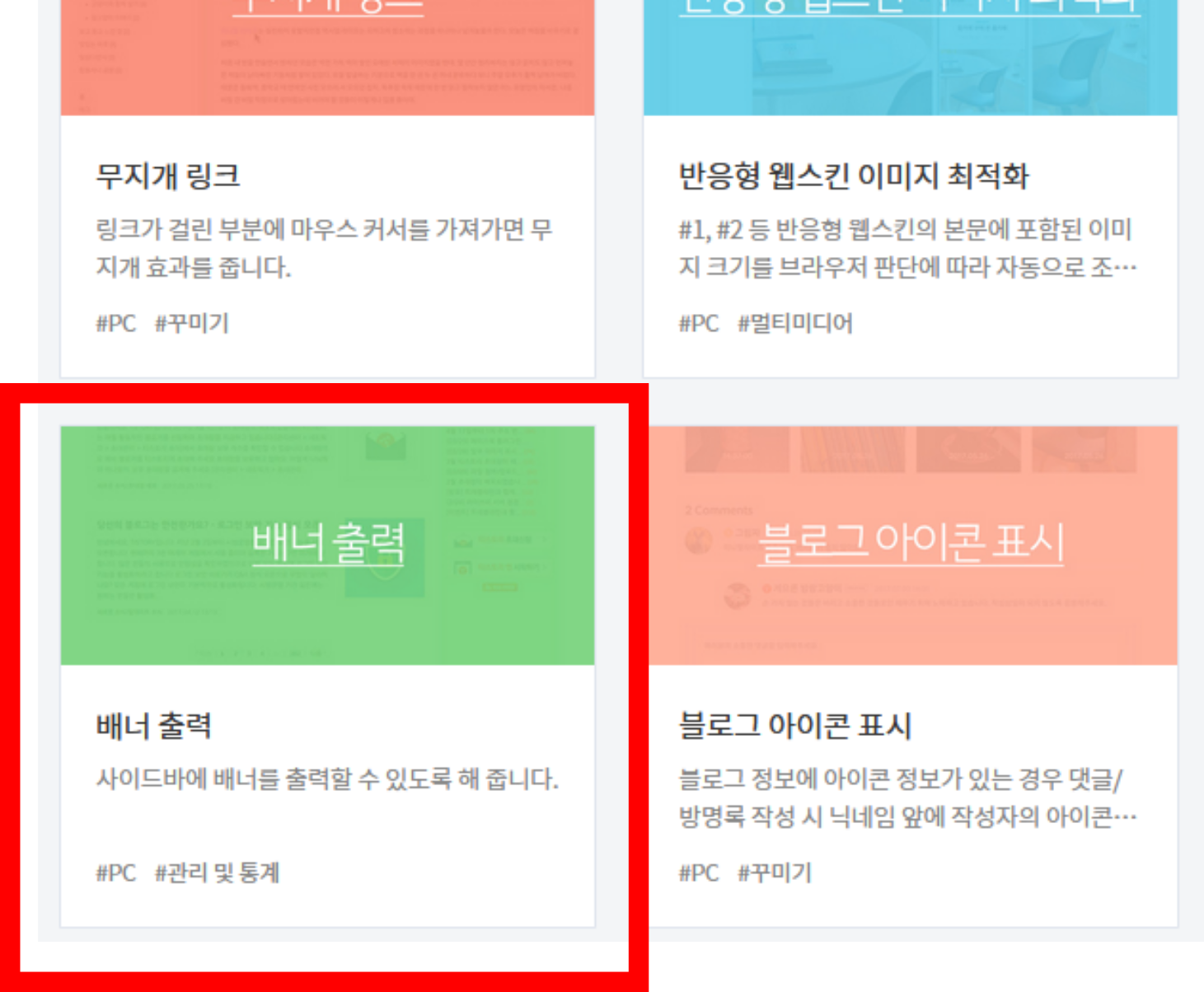
플러그인에서 '배너' 검색하셔서

'배너 출력' 플러그인을 추가!
그런 다음 사이드바 메뉴 수정에 들어갑니다.

배너 출럭 플러그인을 적용하면 사이드 바에 추가할 수 있는 모듈에
'이미지 배너출력' 과 'HTML 배너출력이 생깁니다' HTML 배너 출력을 사이드바에 추가시켜줍니다.
그런다음 사이드바 메뉴에 올라가 있는 배너출력 플러그인에 마우스를 올리시면 '편집'메뉴가 있습니다.
편집 메뉴를 클릭,

이름은 마음대로 정하시고, HTML 소스에 광고 snippet 코드를 집어 넣으면 됩니다.
구글 adsense 를 예시로 들어보겠습니다.

저는 Display Ads에서 Responsive ads (반응형) 을 설정,
이름을 지어주고 확인을 눌러주면

이렇게 코드 snippet 이 뜨는데요. 여기서 Copy code snippet 으로 복사한 것을 아까 위에 html 배너 출력
편집의 HTML 소스에 붙여넣어주기만 하면 됩니다.
적용 후 시간이 어느정도 필요하니 기다려주세요~
'잡다한것' 카테고리의 다른 글
| google cloud platform을 이용하여 speech-to-text 로 음성을 텍스트로 변환해보자 (9) | 2020.09.17 |
|---|---|
| Google cloud Speech-to-text api를 이용하여 동영상 음성을 텍스트로 변환해보기 in python (0) | 2020.09.15 |